As ferramentas de UX design se tornaram fundamentais no dia a dia dos profissionais da área, para aprimorar a interface e experiência dos usuários com produtos digitais, como marketplaces, lojas e aplicativos.
Como a rotina de um UX designer é intensa e cheia de projetos, com prazos a serem cumpridos e uma série de ações que demandam pensamento rápido e lógico, as ferramentas de UX design se tornaram essenciais para otimizar o tempo sem perder a qualidade do trabalho.
Dando continuidade à primeira parte do artigo sobre as ferramentas de UX design que todo profissional de UX deve utilizar, confira a seguir como a sua vida profissional pode se tornar muito mais simples com essa caixa de ferramentas. Boa leitura!
Mapa de empatia

Nos últimos anos, muito tem se falado no termo empatia no mundo corporativo. Certamente você já ouviu alguém falando em algum momento que “precisamos ter empatia com o próximo”. Mas afinal, o que é empatia e como ela se aplica a um projeto de UX?
Indo direto ao ponto, empatia significa ser capaz de se colocar no lugar de outro ser, e compreender seus sentimentos e emoções, sendo capaz de se colocar nas mesmas circunstâncias.
Partindo para o mundo corporativo, imagine se você fosse capaz de ler os pensamentos de um cliente, entender de verdade quais são suas dores e anseios, e compreender pelo que ele precisa passar para ser bem sucedido.
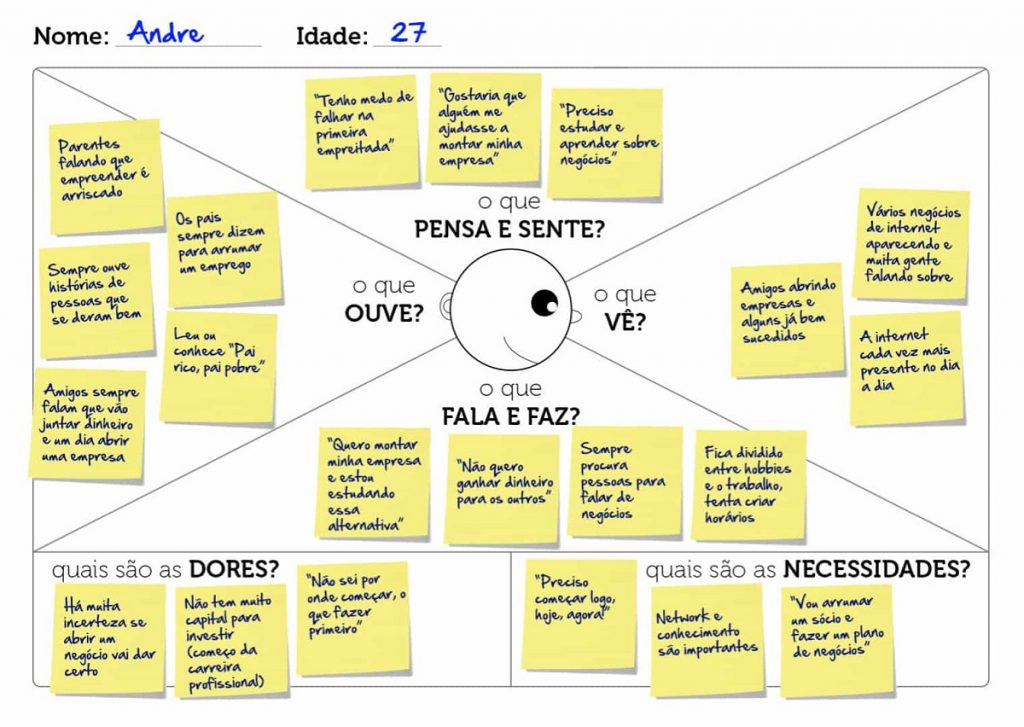
Para isso, utilizamos uma ferramenta muito comum em UX chamada Mapa de Empatia. O objetivo é colocar a empresa no lugar do cliente e entender a fundo suas necessidades através da criação de um diagrama que formula perguntas sobre diferentes âmbitos da vida de uma persona.
Existem várias formas de criar um mapa de empatia – lousa, post-it, programas de computador, flip chart e até mesmo no papel. A ideia é reproduzir a persona de uma forma visual, de forma a facilitar a formulação de hipóteses.
À medida que as perguntas formuladas vão sendo respondidas, o mapa vai sendo enriquecido. E quais são as perguntas?
- Quem é essa persona;
- O que ela vê;
- O que ela sente;
- E o que ela fala;
- O que ela escuta;
- Como ela pensa;
- Suas necessidades, e outras perguntas.
Ou seja, no final das contas, o que queremos é compreender a um nível profundo quem é essa persona em diferentes contextos e colocar sentimentos em papel. Por isso mesmo, o ideal é que o mapa de empatia só seja criado após a definição de uma persona.
MoSCoW

Para que toda empresa possa crescer, é essencial que haja um bom gerenciamento de projetos. Mas nem sempre é fácil entregar um projeto de valor dentro do prazo estipulado. Para isso, uma das ferramentas de UX design que podem contornar esse problema. Trata-se do método MoSCoW.
Esse método é essencial para que as equipes possam estipular as prioridades dentro do sistema de gestão de qualquer projeto. Desse modo, a ferramenta está diretamente ligada à agilidade na execução de projetos.
Ela foi criada por Dai Clegg na década de 1990, na Oracle. O nome é formado pelas letras M, S, C e W, que são as categorias de importância de determinadas tarefas dentro de um projeto.
Através da metodologia MoSCoW, uma equipe pode definir a ordem de prioridade de entrega de determinadas tarefas, quais podem ser entregues posteriormente e quais podem ser retiradas do escopo por não terem relevância.
E se você se perguntou o que significam essas letras, elas são as iniciais para:
- Must have = tenho que fazer;
- Should have = devo fazer;
- Could have = poderia fazer;
- Won’t have = não será feito
Basicamente, cada categoria cria uma ordem de prioridade para tarefas e projetos que precisam ser entregues.
Na categoria M, de must have, são incluídas todas aquelas tarefas imprescindíveis que devem ser entregues obrigatoriamente. Se elas atrasam, podem prejudicar toda a equipe.
Na categoria S, de should have, incluímos tarefas que são importantes, mas não são essenciais do ponto de vista estratégico para a formulação de um produto final. Portanto, podem esperar um pouco mais.
Já a categoria C, de could have, engloba aquelas tarefas desejáveis, mas que não são essenciais. Portanto, elas podem ser feitas quando a equipe tiver tempo sobrando.
Por fim, a categoria W de won’t have abrange aquelas tarefas que não tem nenhuma importância para o momento atual, mas que podem ser mais relevantes no futuro. Para esse momento, podem ser arquivadas para que a equipe dê uma atenção especial ao que realmente importa.
Canvas de proposta de valor
O Canvas da Proposta de Valor é complementar à ferramenta citada anteriormente. Ela tem o propósito de explorar mais a fundo os clientes de uma empresa. Ela ajuda a desenvolver serviços e/ou produtos com base no que o cliente realmente precisa para satisfazer suas necessidades e desejos.
Ou seja, de forma estruturada, essa ferramenta de UX ajuda a encontrar o lugar ideal de encaixe de um produto no mercado.
A ideia é utilizar o Canvas da Proposta de Valor quando é necessário refinar um produto que já exista, ou quando uma nova oferta está sendo desenvolvida e ainda não existe no mercado.
Essa ferramenta é composta por dois blocos, sendo eles a Proposta de Valor e o Segmento de Clientes correspondente.
Mas por onde começar?
- O primeiro passo é fazer uma análise mais aprofundada do perfil do cliente, descrevendo, por exemplo, o que ele está tentando fazer, quais problemas está enfrentando atualmente e quais necessidades deseja satisfazer;
- O segundo passo é entender as dores do cliente. Isso pode ser feito através da descrição de emoções negativas, situações indesejadas, experiências ruins pelas quais seu cliente já passou, problemas que não foram resolvidos, etc. É possível também criar um ranking de acordo com o nível de importância/ intensidade que cada problema representa para esse cliente. É importante também registrar a frequência com elas ocorrem!
- Terminada essa etapa, é hora de descrever as expectativas e benefícios que os clientes esperam ao adquirir um produto/serviço que a empresa em questão esteja oferecendo. Algumas perguntas que podem ser feitas são: quais formas de economizar trariam felicidade aos clientes? Quais resultados eles esperam ter? Quais soluções encantariam esses clientes? O que tornaria as tarefas do dia a dia mais fáceis? E assim por diante.
- Feito isso, a próxima etapa é partir para a proposta de valor. Após listar todos os serviços e produtos em que a proposta se baseia, pergunte a si mesmo: pensando no lado social, funcional e emocional, quais produtos podem satisfazer as necessidades e desejos mais profundos desses clientes? Lembrando que podem ser produtos tangíveis, virtuais, financeiros ou de outra natureza!
O que é UX design: Canvas de modelo de negócios

O Canvas de Modelo de Negócios é uma importante ferramenta de UX para desenvolver um modelo de negócios. Ela não só é eficiente para tirar as ideias do papel, como também para fazer análises aprofundadas e organizar os elementos que compõem um negócio, facilitando o entendimento do que já não funciona tão bem.
Geralmente, sua estrutura é composta por 9 blocos que fornecem a base para criação do modelo. Por ser uma ferramenta totalmente visual, facilita a criação de novas estratégias com base na organização da estrutura.
Embora um plano de negócios seja muito importante para o desenvolvimento de uma empresa, geralmente o documento é longo e detalhado e, por esse motivo, não são feitas alterações muito dinâmicas. Assim, é uma ferramenta de UX muito utilizada por empresas que estão nascendo e que passam por modificações com certa frequência.
A propósito, é importante salientar que o Canvas de Modelo de Negócios não substitui um plano de negócios em si. O objetivo é facilitar o seu entendimento de forma visual ao utilizar ferramentas de UX design como essa.
Os principais benefícios desse modelo são:
- Agilidade em montar um plano estratégico;
- É uma ferramenta de UX flexível e de fácil compreensão;
- Proporciona mais organização e objetividade para uma empresa;
- Simplifica a comunicação entre a equipe;
- Estimula a criatividade dos colaboradores.
As 9 etapas que compõem esse modelo são:
1- Segmento de clientes
2- Proposta de valor
3- Canais de comunicação
4- Relacionamento com clientes
5- Fontes de receita
6- Principais recursos
7- Atividades-chave
8- Principais parcerias
9- Estrutura de custo
Processos de criação em UX
Benchmarking

É natural do ser humano fazer comparações para avaliar o valor do que criamos. Seja no ambiente corporativo, comercial, acadêmico, esportivo ou cultural, essa comparação faz parte da nossa essência.
Umas das importantes ferramenta de UX design utilizadas para tal comparação é o benchmarking, especialmente quando uma empresa quer saber como está se saindo em relação à concorrência.
Independentemente do segmento ou do nível de maturidade de uma empresa, é fundamental fazer benchmarking. Entender como a empresa se comporta no mercado e ter feedback dos clientes é muito importante para que os gestores possam tomar decisões assertivas e melhorarem os resultados a partir do desenvolvimento de novas soluções.
Podemos traduzir benchmarking como “ponto de referência”. Afinal, trata-se de uma pesquisa de produtos e serviços de concorrentes para entender se o desempenho do próprio produto/serviço está alinhado com as expectativas internas e do mercado.
São vários os fatores que entram em jogo, como análise mercadológica, avaliação dos usuários, interpretação de dados, mensuração das informações, etc. Mais importante do que coletar dados é saber interpretá-los a fim de beneficiar a empresa.
Existem diferentes tipos de benchmarking que podem ser feitos. Veja alguns exemplos abaixo:
- Benchmarking interno: nesse caso, os setores internos de uma empresa são analisados, de forma a fazer uma comparação entre eles e entender se os resultados esperados estão sendo obtidos e o nível de produtividade de cada um;
- Benchmarking competitivo: aqui, os concorrentes são analisados como parâmetro. O objetivo é medir como um produto/serviço da própria empresa se comporta no mercado em relação aos produtos oferecidos pela concorrência. Alguns dos principais KPIs que podem ser utilizados para análise são crescimento em números e faturamento dos concorrentes (em comparação à própria empresa);
- Benchmarking genérico: nesse caso, produtos e serviços são comparados com o de outras empresas mesmo que não haja uma concorrência direta – em alguns casos, nem os produtos são os mesmos. De qualquer forma, podem ser encontrados pontos de melhoria para a empresa que está fazendo a análise.
O que é UX Design: Brainstorming

Brainstorming é uma técnica aplicada para que novas ideias e soluções eficientes para qualquer tipo de problema sejam encontradas. Todo tipo de empresa, independentemente do segmento ou maturidade, adota essa prática para que as tomadas de decisões sejam mais assertivas e haja aumento de produtividade.
A tradução do termo brainstorming significa “tempestade de ideias”. A ideia é que as pessoas compartilhem seus diferentes pontos de vista e perspectivas. Quanto mais pessoas participarem de um brainstorming, melhor para a empresa.
Todo brainstorming deve seguir algumas características. Elas são:
- Grande quantidade de participantes – quanto mais, melhor;
- Flexibilidade para buscar novas perspectivas e soluções;
- Liberdade para que novas ideias sejam sugeridas;
- As ideias devem ser tangíveis.
Portanto, pode ser utilizado não só para resolver um problema, mas também para aprimorar serviços e produtos e desenvolver estratégias de negócio mais eficientes. Como a ideia é reunir o maior número possível de pessoas, a prática garante a aceleração das melhorias e/ou criações.
Um brainstorming pode ser feito em diversas ocasiões, como:
- Quando há necessidade de reestruturar os processos logísticos de uma empresa;
- Quando ideias já existentes precisam ser renovadas;
- Ocasião em que um novo cliente é prospectado pela empresa e a equipe precisa definir os rumos do projeto.
No entanto, é importante ter em mente que antes de iniciar um brainstorming, é preciso ter o problema bem definido.
O que é UX design: Jornada do Usuário

Qualquer tipo de interação pode ser entendida como uma história onde o usuário se relaciona com um produto ou serviço. Existe toda uma jornada pelo qual o usuário passa, que vai desde a pesquisa de uma solução até a compra.
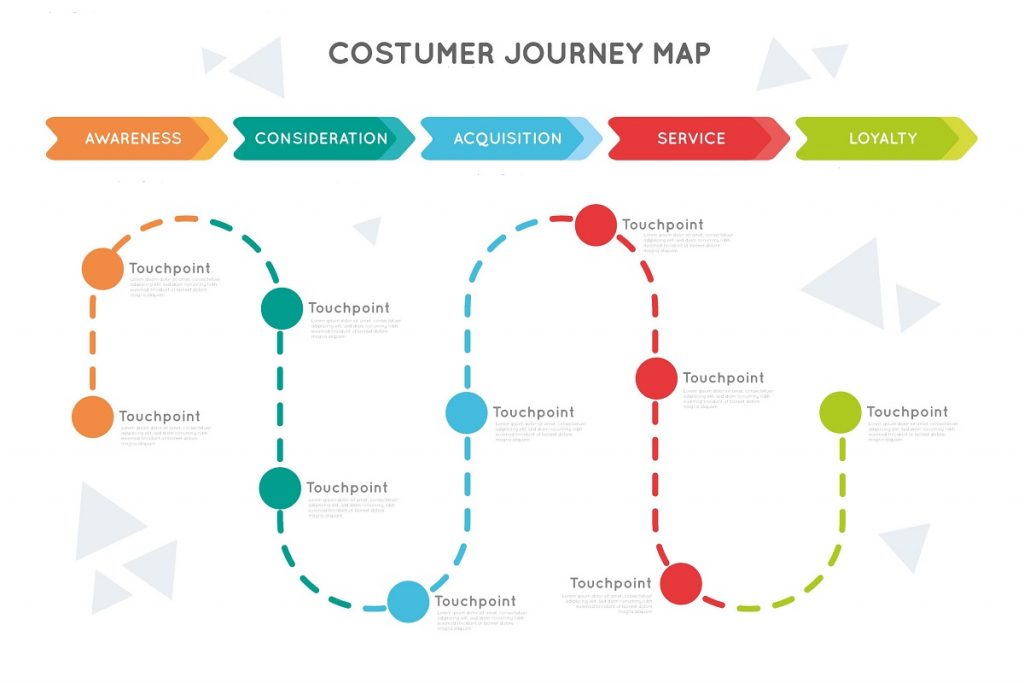
A Jornada do Usuário é uma das ferramentas de UX design mais importantes, pois sua função é mapear todo o processo de interação do usuário com a oferta de uma empresa. Assim, é possível encontrar os principais pontos de contato do usuário com o produto e elaborar uma história na qual o consumidor será o próprio protagonista.
Ponto importante: a Jornada do Usuário não é tida como uma ferramenta padronizada.
Ela é, portanto, variável, e pode ser construída de diversas formas com base em diferentes critérios. Entretanto, um modelo padrão deve conter informações simples, porém importantes, tais como:
- Os principais objetivos do usuário;
- A forma como ele pensa;
- As ações que tomou até chegar ao produto;
- As emoções envolvidas.
Ou seja, essa história deve ser contada levando em consideração não o ponto de vista de quem a cria, mas do consumidor. A Jornada do Usuário tem a função de unir duas ferramentas igualmente importantes: storytelling e visibilidade.
A visibilidade se refere à transformação de informações e dados brutos em informações gráficas e visuais. Assim, ela possibilita a identificação de padrões e tendências.
Storytelling por sua vez é a arte de contar uma história de forma encantadora, que engaje o público e que o faça criar um elo de identificação com quem a conta. Dessa forma, a Jornada do Usuário permite que sejam identificadas novas oportunidades, insights e gaps de uma forma muito mais rápida.
A utilização dessa ferramenta proporciona muitos benefícios às empresas, como:
- Mais suporte para os objetivos da empresa;
- Alinhamento de objetivos e expectativas;
- É mais fácil criar insights;
Jornada do Cliente

A Jornada do Cliente tem uma relação direta e importante com um funil de vendas. Podemos dividir essa jornada em 4 etapas distintas: o aprendizado, o reconhecimento do problema, a descoberta da solução e a compra do produto.
Na primeira etapa de descoberta, o cliente ainda não sabe que tem uma necessidade específica para resolver um problema. Em muitas situações, ele sequer conhece sua empresa e os produtos/serviços que ela oferece. Esse é o momento em que ele tem curiosidade, e portanto, a abordagem deve ser mais “light”. Isso é, muito menos agressiva e comercial.
Durante essa etapa, o cliente está fazendo a busca no Google, mas não existe uma intenção clara de compra. Ele apenas quer mais informações. O foco nessa etapa é educar, e não vender.
Na segunda fase, a do reconhecimento na Jornada o Cliente, o consumidor entende que possui uma necessidade e que de alguma forma ela deve ser resolvida.
Mas ainda não é hora de falar sobre empresa, produtos e soluções.
Em dado momento, ele perceberá que não pode resolver o problema por conta própria, e precisará de um produto/serviço que resolva esse problema para ele. É uma ótima oportunidade para mostrar ao consumidor a solução (mas não em tom vendedor). O marketing de conteúdo é uma excelente forma de estreitar esse canal de comunicação e educar o cliente (que ficará um passo mais próximo de consumir o seu produto).
Na terceira etapa da Jornada do Cliente, a ideia de que ele precisa da solução que você oferece deve ser amadurecida. É nesse ponto que você pode começar a utilizar algumas estratégias mais incisivas com o intuito de mostrar que você pode oferecer a melhor solução. É durante essa etapa ainda que o cliente passa a comparar as soluções, pois ele já entendeu que tem um problema e que precisa ser solucionado. Portanto, é o momento ideal para criar um senso de urgência.
Por fim, na quarta etapa, ele vai ponderar qual solução é a mais adequada e então fazer a compra. Esse é o momento para falar sobre os benefícios e diferenciais do produto e atacar de forma mais agressiva e vendedora. Não meça esforços para entrar em contato direto com esse cliente, mas cuidado para não importunar e perder todo o progresso conquistado até esse ponto.
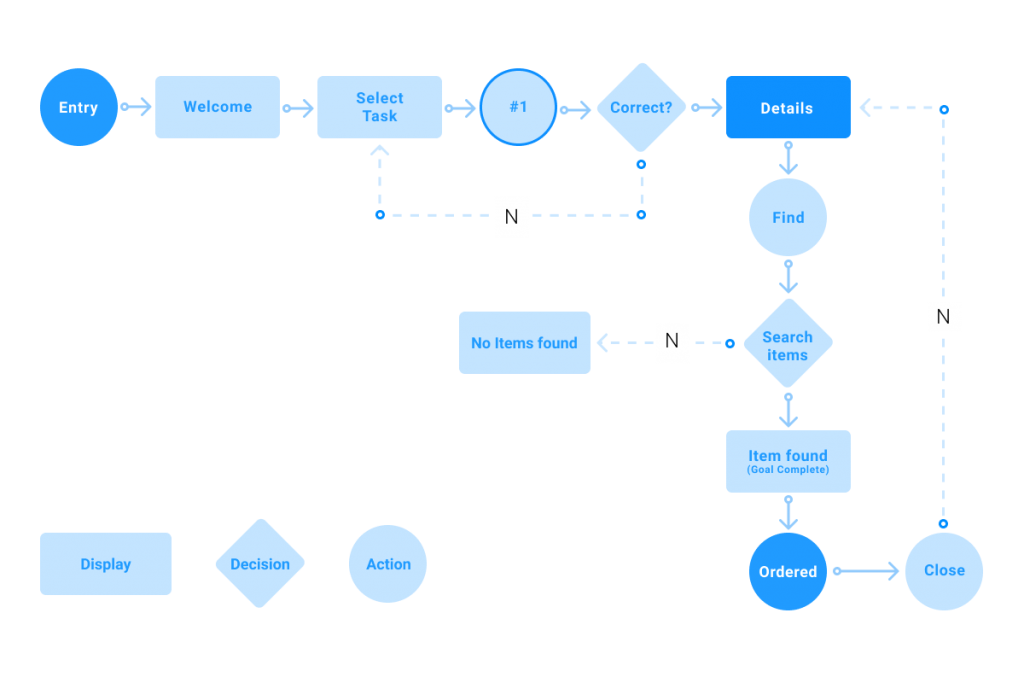
User Flows

Uma importante ferramenta de UX que não pode deixar de fazer parte dessa lista são os User Flows, que são diagramas geralmente montados por cima de wireframes que já foram desenvolvidos. User flows colaboram para o planejamento de etapas necessárias por um usuário para que o mesmo possa resolver alguma tarefa específica. Essas construções são um encontro entre blueprints e wireframes.
Basicamente, os blueprints têm a função de mapear serviços, ao passo que os user flows devem mapear a interface. Ademais, user flows se baseiam em diagramas de fluxo, que são usados como pilar na arquitetura de informações para organizar e planejar a estrutura de um site ou de outro sistema.
Quando já existe uma arquitetura de solução planejada, a construção de user flows é mais simples, especialmente quando wireframes já foram elaborados. Desse modo, é possível identificar os conteúdos que estão presentes em cada parte da interface.
As atividades desempenhadas por um usuário servem como base para estudos e análises, de forma que user flows possam ser construídos.
Como mencionado, trata-se de um diagrama que indica os pontos da interface que formam um caminho pelo qual o usuário percorrerá para realizar as ações propostas. O principal objetivo desses estudos realizados com user flows é tornar os processos e sistemas menos complexos, bem como a interação deles com os usuários. Em geral, quanto mais simples for o fluxo, melhor.
O que é UX Design: Moodboard

Você já ouviu falar em moodboard? Trata-se de uma ferramenta de UX que serve para impulsionar ideias, além de ser essencial para definir a essência de um projeto. Traduzindo ao pé da letra, moodboard significa “painel de humor”.
Essa ferramenta é constituída por imagens, vetores, vídeos, em suma, elementos visuais, que combinados, transmitem a essência de um projeto, de uma empresa, marca, serviço ou produto. Os moodboards podem ser produzidos de várias formas:
- Através do Photoshop;
- Em redes sociais;
- Canva;
- Até mesmo em uma mural com papéis impressos.
O principal objetivo dessa ferramenta de UX é auxiliar na definição do conceito e estilo de um projeto. Entenda por projeto um trabalho, site, software, definição de uma marca, etc.
Pense, por exemplo, em um pequeno vidro redondo, sem identidade visual, com um líquido de boa fragrância dentro.
Sem estética, sem desenvolver o próprio estilo, não teria graça. Mas quando pensamos na grande diversidade de marcas, fica mais claro porque o perfume deve encontrar seu próprio estilo/estética.
Há diferentes tipos de perfumes: para mulheres mais velhas, mais novas, para as que praticam esportes, para as que são mais discretas (ou mais ousadas), para as independentes, enfim. Todos esses elementos são responsáveis por definir a marca e agregar valor na entrega de um produto.
E para isso serve o moodboard, uma das ferramentas de UX design que você deve utilizar: auxiliar na definição de aspectos e características que convertem um projeto em um produto exclusivo.
Ideias em desacordo, dificuldade para visualizar o produto final e desorganização na comunicação são fatores que atrapalham a definição de uma marca.
Por isso, ao colocar todos os elementos de inspiração em um painel diante da equipe, é mais fácil visualizar o resultado final. É uma estratégia muito eficiente para barrar logo no início ideias que farão a equipe gastar tempo e dinheiro à toa, ou para impulsionar aquelas que podem se destacar como grande diferencial.
4x4x4

4x4x4 é uma ferramenta de UX utilizada em grupo. Na verdade, trata-se de formar um grupo para gerar novas ideias.
Cada integrante desse grupo deve apresentar quatro ideias distintas. Inicialmente, é formado um grupo por duas pessoas que apresenta 4 ideias cada. Em seguida, outro grupo é formado, dessa vez com 4 pessoas, onde cada uma apresenta 4 novas ideias.
Por fim, esse grupo seleciona uma ideia final que será a escolhida. Em outras palavras, o 4x4x4 pode ser interpretado como um brainstorming, cujo objetivo é guiar o grupo de forma a focar em um único problema de cada vez.
Mas como trabalhar com essa ferramenta de UX design?
Primeiro, devemos identificar qual o principal problema a ser resolvido. Cada participante dos grupos receberá quatro cartões em branco e uma caneta (também pode ser feito de forma online). Dê à equipe alguns minutos para que possam pensar em 4 soluções diferentes para esse problema.
Ao finalizar o tempo, esses participantes devem ser reorganizados em duplas. Dê mais um tempo para que cada um possa escolher 4 cartões dos 8 no total (já que cada um apresentou 4 ideias). Assim, as 4 “piores ideias” saem de cena.
Após a escolha, dê mais tempo para que dentre as 8 ideias selecionadas, apenas uma seja escolhida. A ferramenta 4x4x4 de UX é uma forma muito eficiente de obter várias soluções em pouco tempo. Repare que com apenas 8 pessoas integrando a equipe, você conseguiu gerar uma lista com 32 soluções para o problema que deve ser resolvido.
Além disso, os próprios participantes eliminaram as ideias que não são muito promissoras, deixando na sua mão 8 ideias que podem ser eficientes para solucionar tal problema. E tudo isso aconteceu em apenas 12 minutos (se você dividir em tempos de 4 minutos para a escolha das soluções – 1 minuto para cada solução).
É uma forma extremamente rápida, eficiente e sem qualquer custo para chegar a ideias assertivas!
Análise Heurística

O método heurístico (também chamado de análise heurística) tem como foco a resolução para problemas. No contexto de UX, a análise heurística serve para avaliar a interface de um produto ou serviço de forma rápida e barata.
Geralmente, a análise heurística é feita por especialistas da área que com conhecimento técnico e experiência conseguem identificar rapidamente o que performa bem e o que não está funcionando em um sistema.
A criação do método ocorreu em 1990, e a principal vantagem desse tipo de análise é que em pouco tempo é possível obter vários feedbacks sobre uma interface de algum projeto, sem a necessidade de utilizar programas ou muitas pessoas.
Além disso, pode ser feita em diferentes etapas do desenvolvimento de um projeto. Por exemplo, é possível fazer a análise heurística ainda no início, de forma a identificar erros
Também pode ser feita em etapas avançadas para analisar um protótipo em teste, e até mesmo para medir e avaliar a experiência de usuários com produtos e serviços concorrentes.
Ela é feita seguindo três passos básicos:
Entendendo o perfil do usuário → Aqui definimos quem são os usuários e por que eles interagem com determinado produto. Precisamos entender quais são os objetivos dos usuários e que tipo de problema eles querem resolver. Por isso, é fundamental conhecer a fundo a persona!
Heurística de usabilidade → Nesse passo, precisamos definir a usabilidade de um produto. Há muitas formas de fazer essa definição: se o sistema utiliza uma linguagem de acordo com a utilizada pela persona, instruções de uso de um programa de forma clara e objetiva, estética do design, etc.
Análise de experiência → Nessa etapa, um profissional de UX analisa a experiência propriamente dita. Isso é, ele deve navegar pela interface e interagir com ela como se fosse o próprio usuário, passar por diferentes momentos da jornada e analisar se segue corretamente a ordem de prioridade estabelecida pela equipe de desenvolvimento.
Ferramentas de UX design: Crazy 8’s

Crazy Eights é uma poderosa ferramenta de UX, considerada por muitos um divisor de águas entre a idealização de um produto e a sua conclusão de fato.
Funciona de forma simples: uma equipe deve formular 8 ideias em 8 minutos (mas não são 8 etapas de uma mesma proposta, estamos falando aqui em ideias diferentes).
A proposta ao utilizar a Crazy Eights é formular as melhores soluções para um problema e sair da obviedade (geralmente as primeiras ideias são muito óbvias).
Para utilizar essa metodologia com a sua equipe, o primeiro passo é apresentar a ela o que está sendo buscado, qual o problema a ser resolvido e fazer todo tipo de anotação sobre ideias e objeções que já foram levantadas no projeto em questão.
Diferentes etapas compõem essa dinâmica, como a execução, apresentação de ideias e, por fim, a votação.
Para tanto, é necessário cronometrar o tempo, pois a proposta é formular as ideias em apenas 8 minutos.
- Cada membro da equipe deverá receber uma folha de papel, dividida em 8 partes iguais. Se preferir, poderão receber post-its ou mesmo fazer de forma online;
- Os membros deverão formular 8 ideias em 8 minutos da forma mais simples possível;
- Em seguida, cada participante deve escolher apenas uma das 8 ideias e apresentar ao grupo. É importante que todos os participantes fazem suas anotações durante a apresentação das ideias;
- Por fim, é feita uma votação para escolher a melhor ideia. Repare que, com uma equipe de 5 integrantes, por exemplo, em apenas 8 minutos, 40 ideias foram formuladas. É uma forma muito eficiente, rápida e barata para gerar novos insights.
Alguns profissionais da área recomendam utilizar essa ferramenta de UX pelo menos duas vezes. Isso para “forçar” os participantes a pensarem fora da caixa. Assim, é possível ter qualidade e quantidade ao mesmo tempo.
É uma ótima opção de dinâmica quando há poucos recursos, pouco tempo e alta complexidade de um projeto. Como esse brainstorming tem curta duração, é mais provável encontrar boas soluções para o problema.
Ferramentas de UX design: Job Stories

Job Stories seguem a base na metodologia “Jobs to Be Done”. Elas ajudam a definir as tarefas de um usuário com base no design de um produto. Eles mantêm o foco no contexto, emoções e comportamentos de um cliente. Geralmente, as pessoas estão muito focadas em “como” e “em que”, e se esquecem dos porquês.
Quando o porque passa a ser entendido (priorizamos aqui o contexto e não a implementação), a mente se expande e passa a desenvolver soluções originais e criativas para a resolução de objeções. Ou seja, os Job Stories dão maior ênfase à experiência do usuário.
Basicamente, são um mapeamento, uma descrição de situações em que os usuários se encontram, e tentam resolver pelo uso de produtos e/ou serviços. As Job Stories dividem essas situações em 3 partes, geralmente:
- A situação em si;
- A própria motivação do usuário;
- E quais são suas expectativas de desfecho dessa história usando um produto ou serviço.
Assim, as Job Stories podem ser estruturadas em:
1- Quando: descrevemos a situação em que o cliente se encontra;
2- Eu quero: qual é a motivação do cliente?
3- Para que eu possa: o desfecho que o cliente deseja através do uso do produto.
Mas como a Job Stories podem auxiliar no processo de decisões de uma equipe envolvida no planejamento de tais serviços e produtos?
Elas são muito úteis na área de UX, porque a partir do momento em que temos com clareza as motivações dos usuários, recebemos informações ricas que ajudam a direcionar a metrificação de projetos. Em outras palavras, é possível analisar com mais precisão se estamos de fato alinhados com o contexto no qual o usuário se encontra.
Trata-se de uma ferramenta muito prática e rica, mas é muito importante levantar os dados a partir de pesquisas e/ou entrevistas com os usuários. Isso para que tenhamos em mãos dados precisos sobre a vida dos clientes, seus hábitos, motivações e expectativas.
MVP

Uma das ferramentas de UX mais utilizadas para o desenvolvimento de produtos é o MVP – Produto Viável Mínimo. O conceito é simples: a ferramenta serve para validar o potencial de um projeto antes de investir muito dinheiro.
Desse modo, fazer um MVP significa criar um modelo semelhante ao projeto original, de forma mais simples e enxuta, e empregar o mínimo de recursos (entenda recursos aqui como dinheiro e tempo) para avaliar a performance. A ideia é maximizar os resultados com o mínimo de recursos investidos.
Portanto, MVP é uma forma de avaliar o possível retorno do investimento mesmo antes de finalizar o produto. Vamos a um exemplo prático. Imagine um modelo de negócio para uma hamburgueria. Com o planejamento no papel, há duas opções para iniciar o empreendimento:
- Investir no desenvolvimento de um truck personalizado, de forma que possa se locomover e entregar os melhores lanches em diferentes pontos da região;
- Ou investir os recursos apenas no desenvolvimento do produto principal (nesse caso o hambúrguer), usar o porta-malas de um carro e tentar vender em alguns pontos da região.
Perceba que a principal proposta de valor está presente no MVP: ofertar o hambúrguer em qualquer lugar que você desejar.
No mundo do empreendedorismo, é difícil acertar em cheio logo na primeira tentativa, e investir todos os recursos em uma única ideia pode ser um tanto quanto arriscado.
Nesse exemplo de um truck para hambúrguer, note também que o conceito de Produto Viável Mínimo validou se a ideia tinha potencial com base nos feedbacks reais dos clientes. Assim, a aplicação de MVP tornou a relação de ROI do truck mais estruturada e previsível.
Para criar sua MVP, deve seguir três passos fundamentais:
1- Primeiro, defina qual é a sua proposta de valor
2- Teste as respostas que o mercado dará
3- Repita o processo quantas vezes for necessário
- Sempre foque inicialmente na criação de uma hipótese e na proposta de valor central do produto a ser desenvolvido, de forma que você tenha consciência sobre o nível real de demanda do seu produto ou serviço;
- Você também pode fazer benchmarking. É mais barato aprender com os erros dos outros, além da economia de tempo;
- Antes de fazer os testes com o seu MVP, é importante ter um parâmetro do que seriam os resultados bons e ruins. Se você não tem certeza ainda, pense em outra forma de validar a tração junto ao mercado.
Você gostou do artigo sobre as principais ferramentas de UX design? Deixe um comentário abaixo! Seu feedback é importante para que possamos continuar produzindo conteúdos relevantes sobre temas relacionados.
Se você quiser entender mais sobre UX e assuntos relacionados a marketing e programação, acesse o Blog da Duplo D. Lá você encontrará diversos assuntos interessantes sobre UX Design.
E caso tenha ficado com alguma dúvida sobre nossa lista de ferramentas de UX design, mande sua pergunta!